Ever wanted to create fillable forms but don’t want to shell out money for an expensive PDF editor, like Adobe? Already own Microsoft Word? Then you are in the right place because this guide will teach you how to create fillable forms using Microsoft Word. Read on to learn more.
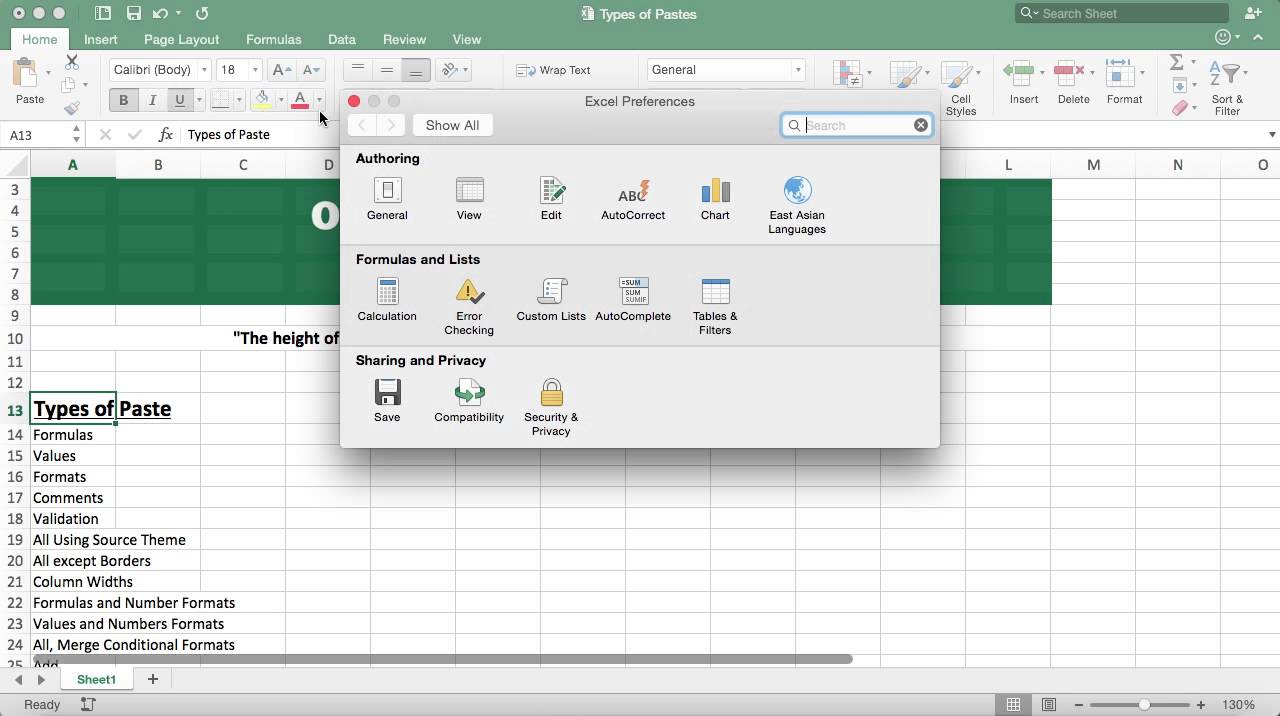
The Developer tab is a handy way to launch the Visual Basic Editor, launch the Macro dialog box, quickly start recording a macro and access many of the other developer tools available. To add the Developer tab, select Excel from the menu. No, there is no tool for converting VSTO based add-ins (i.e. COM add-ins) to Office Apps. You need to develop Office Apps (Add-ins) from scratch. FYI MS rebranded Office Apps as Office Add-ins at the Build#15 conference.
How To Add Developer Tab In Word For Mac
BEFORE WE BEGIN
Ie Developer Tool Download
I have created this tutorial using Microsoft Office Word 2010 in Windows XP Professional 32 bit. This tutorial should work in a similar way for MS Word 2003/2007/2013 on Windows Vista, 7, and 8; I have never tried it though.
HOW TO CREATE FILLABLE FORMS WITH MICROSOFT WORD ON WINDOWS XP, VISTA, 7, AND 8
To create fillable forms, do the following:
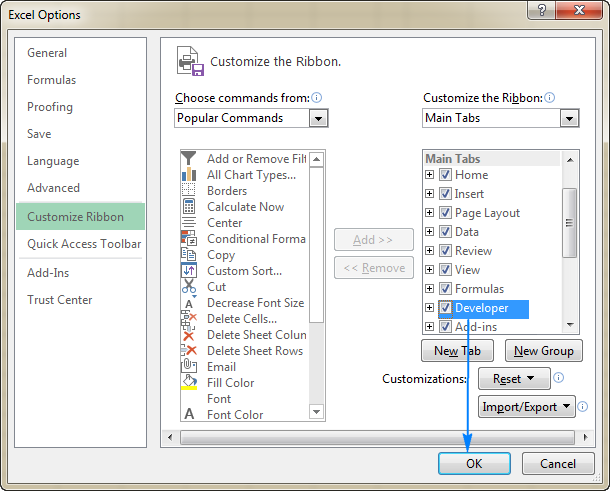
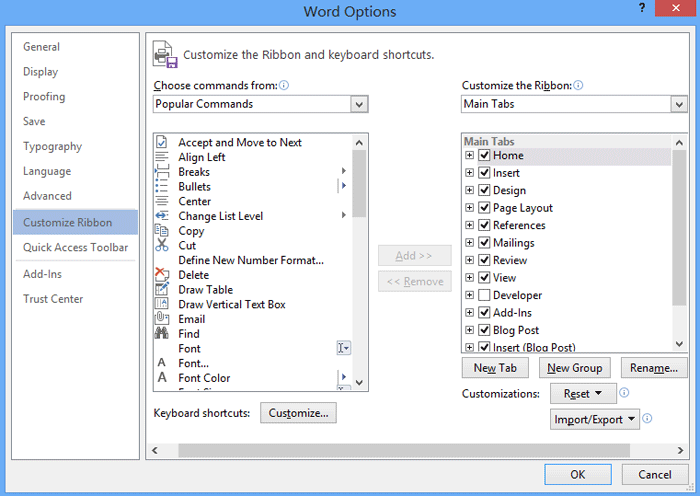
- Click the Developer tab in the far right side of the Word ribbon. If it is not displayed, click the File tab, click Options, and go to Customize Ribbon in the new window that comes up. In the right column list, make sure the Developer option is checked, and click OK.
- It is good to bring together form elements using tables. Go to Insert tab, choose Table > Insert Table… (alternatively, rollover the dimension of your table size); in this example, I will be using 2 columns and 4 rows. You can click-n-drag any of the table lines to resize the table, rows, or columns.
- In the left column, we can type in the data fields we would like to collect, viz., “Name”, “Date”, “I already have a smartphone”, “Favorite manufacturer”.
- Before adding any form elements, you need to click Design Mode in the Controls group in the Developer tab to activate it.
- With the cursor in the right column next to “Name”, we will add a text control. For most forms, we want to click the Plain Text Content Control (looks like a black-n-white “Aa”). By default, the text control includes a “Click here to enter text” message intended for those filling out your form. For now, let’s leave that text alone. You can edit/remove it as long as you are in the Design Mode.
- Although not critical, a good idea is to identify the purpose of each of the form elements. To accomplish this, you need to fully select your form element. To make sure the entire element is selected, click the blue tab at the left end of the element. Now, click the Properties button in the Controls group. In the dialog box that appears give this form a “Title” field like “Name”, and click OK. The title will be displayed next to the control to provide a visual clue of what the control is about.
- With the cursor in the right column next to “Date”, we will add a date control. Now, click the Date Picker Content Control (looks like a calendar icon). With the control visible and still selected (you now know how to select the entire element), click Properties, enter “Date” in the “Title” field, and click OK.
- With the cursor in the right column next to “I already have a smartphone”, we will add 2 check boxes for a Yes/No option. Now, click the Check Box Content Control (looks like that only). Just as before, select each form element, click Properties, and provide a title for each box. Next to each form element we will also add a corresponding “Yes” or “No” for each check box.
- With the cursor in the right column next to “Favorite manufacturer”, we will add a dropdown box. Now, click the Drop-Down List Content Control (looks like that only). With the control selected, click Properties. Provide a “Title” for this control like “Manufacturer”. In the bottom right, click Add. In the “Add Choice” dialog box, provide a “Display Name” like “Samsung”. A “Value” of “Samsung” is automatically entered. When creating these dropdown items sometimes the display name is long for the user to understand while the value is brief for information to be later saved to a database. (e.g., Display Name: California; Value: CA). Consider providing an abbreviated value as appropriate. Continue to add manufacturer options as you require. You can also Move Up or Move Down the items. Click OK.
- With all of the form fields created, turn off the Design Mode by clicking the button. You will now notice the blue brackets around the form elements disappear.

Design Mode ON
Design Mode OFF


- The final step is to make this document secure so that the users can only edit the form fields. Click the Restrict Editing in the Protect group of the Developer tab. In this case, we want to select the 2nd option “Editing restrictions”, so check the box to “Allow only this type of editing in the document”. Once checked, in the dropdown list, select “Filling in forms”. Finally, click at the bottom “Yes, Start Enforcing Protection” (if this button is greyed out it means you are still in Design Mode, you must turn it off by clicking). You are then prompted to supply a password to protect this document. It is recommended that you save a separate version of the document “without any protection” before you protect the document with a password. Else, without the password you will not be able to make changes to your document again! Once secure, save the document.
- Done!
Conclusion
Your document must be distributed as a Word document to retain it as a fillable form. Ideally, these forms will be filled in, saved and emailed back to you. Saving the form as a PDF will negate any interactive form functionality. If a user would like to print out the form, and fill it in by hand, then your form items may be a problem. For instance, dropdown options will not display when printed out, or “Click here to enter text” will be included in the printout (you can remove this text as you need it, but to do that you must enter the Design Mode).